How to Create a Google Plus Brand Page
Do you like this story?
If you have already created a Google Plus Brand Page, then it is time to promote your Brand Page right from your Blog. You can do so by adding a Google Plus Page Badge on your Blog. The Page Badge has two variations.The standard badge displays the profile pictures of the people who have +1 ed your Brand Page along with the +1 count and an Add to Circles Button. The badge has a minimal version as well.
...............................................................................................................................
Demo of the Page Badges
...............................................................................................................................
1. Standard Badge
2. Small Badge
Adding the Plus One Badge
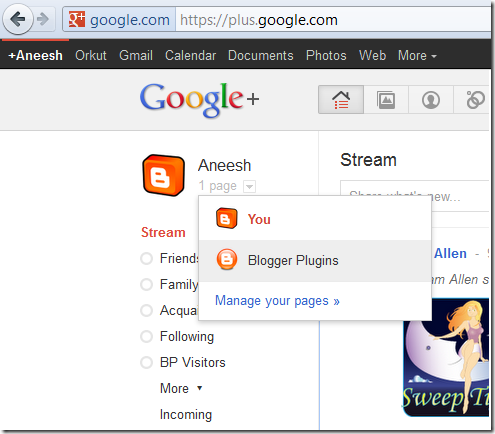
1. To add the page badge, you should first know the ID of your Brand Page. To do that , just login to your G+ account at http://plus.google.com.

Once you hover over your profile name, you can use Google Plus as a Brand Page by selecting your new Page from the Hover Card.
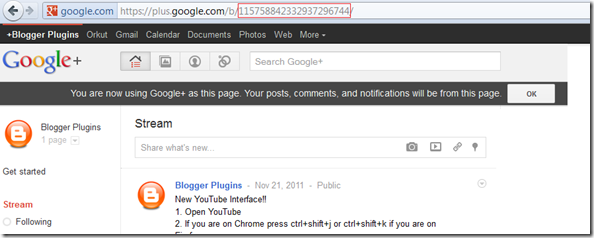
Once you do this, you will be taken to your Brand Page. The URL in the address bar is the link to your Google Plus Page. You must have noticed that there is a number at the end of the URL.

Copy that number in the URL. That is your Brand Page ID . We will need this Brand Page ID to create the Google Plus Page Badge.
2. Now Edit the following Code and change my Brand Page’s ID (107589725424409050174) with that of your Brand Page(the number you have copied in the previous step). If you don’t do this you will be displaying my page badge instead of yours ;)
<g:plus href="https://plus.google.com/107589725424409050174" size="badge"></g:plus>You can change badge to smallbadge if you need a smaller version of the Page Badge. The smallbadge as the name says is a smaller version of the badge. It doesn’t have the profile pictures. It is same as the one that I’m using here on my Blog’s Sidebar.Now we have the code to display the Page Badge.
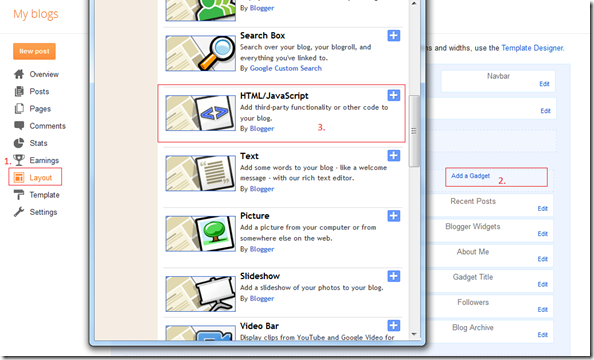
3.The next step is to add the code to your Blog. To do that Login to your Blogger Account and Go to Layout, and Add an HTML/JavaScript Gadget

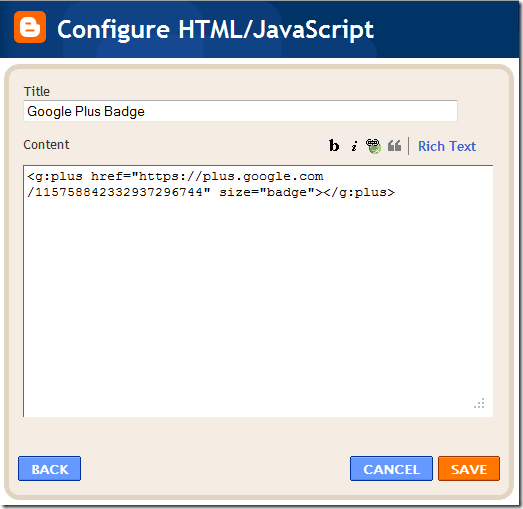
Now Paste the Copied Code into the Gadget and Save it . You can give an appropriate title to the Gadget if needed(optional).

4. Now Open your Blog and see if the Badge is being displayed. If it is then you are done adding the badge. If not, then Edit your Template (Design > Edit HTML in the old UI andTemplate in the new UI)
Look for </head> in your Template and immediately below it, paste the following Code:
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"/>(Asynchronous version of the G+ plugins have hiccups in loading and that’s the reason why we are still relying on the normal version. All FB plugins on this blog make use of asynchronous JavaScript Loading techniques)
5. Save the Template and you should be able to see the Badge on your blog.
6. You are not done yet.It would be great if you have us in your circles :P. You can use this page badge to do that.
Subscribe to:
Post Comments (Atom)






0 Responses to “How to Create a Google Plus Brand Page”
Post a Comment